Skillshare – Programming Graphics II: Generative Art Animation

Skillshare – Programming Graphics II: Generative Art Animation
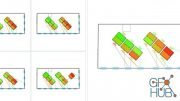
My first skillshare class “Programming Graphics I: Introduction to Generative Art” is a REQUIRED prerequisite to taking this course. I taught students how to create an infinite number of patterns using my HYPE Framework library and very simple commands. In this next class, we’ll be taking static compositions (like those created in the initial class) and animating them by using a similar set of rule based randomization. In other words, we will be bringing your artwork to LIFE!
I developed the Hype Framework as a way to aid the creation of static and animated generative art through Processing. A large portion of my work, including all of the 30 second video renders on my tumblr, praystation, use the techniques and principles that I’ll be teaching in this skillshare class. So if you think this stuff is cool, what are you waiting for? Sign up!
What You'll Learn
Through screen captured footage I will walk you through the process of creating animated generative art using my Hype Framework. We'll cover:
Rotating and Anchoring (HRotate and Anchoring). How to rotate an object around it’s anchor position.
Painting a Canvas (HCanvas). How to paint a canvas as opposed to the stage, and we will also discuss layering, clearing and fading of elements getting painted to that canvas.
Moving with the Mouse (HFollow). How to use the mouse as input to display animation based on mouse gesture.
HTimer and HRandomTrigger. How to set up an action that fires based on a tempo (both steady and staggered).
Moving Objects (HTween and HCallback). How to move an object from 1 location to another, and then trigger an event when an object reaches its destination.
Swarm Behavior (HSwarm). How to use a swarm behavior to animate objects on screen as they flock around a point on screen, whether that point is fixed or also animated.
Wave Oscillation (HOscillator). My favorite! How to use wave oscillation to animate things on screen using sine, square, triangle and saw waves.
Finishing Touches and Output. How to combine animations and classes and output our animations to video.
Download links:
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part01.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part02.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part03.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part04.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part05.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part06.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part07.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part08.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part09.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part02.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part03.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part04.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part05.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part06.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part07.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part08.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part09.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part01.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part02.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part03.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part04.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part05.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part06.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part07.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part08.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part09.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part02.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part03.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part04.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part05.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part06.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part07.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part08.rar
Processing_-_Programming_Graphics_II_-_Generative_Art_Animation.part09.rar
Comments
Add comment
Tags
Archive
| « February 2026 » | ||||||
|---|---|---|---|---|---|---|
| Mon | Tue | Wed | Thu | Fri | Sat | Sun |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
Vote
New Daz3D, Poser stuff
New Books, Magazines
 2019-06-15
2019-06-15

 1 319
1 319
 0
0