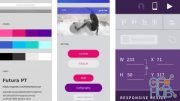
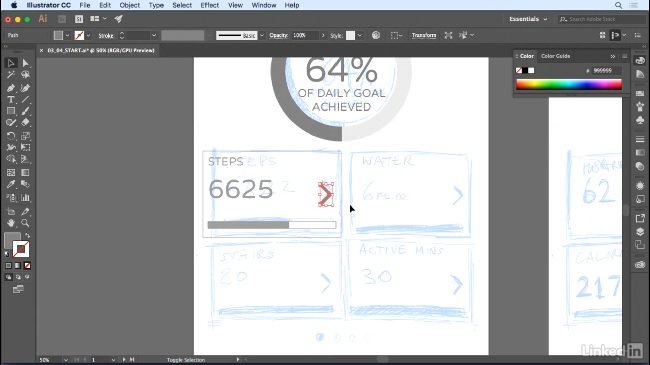
Lynda – Designing an Animated App UI with Illustrator

An animated prototype is a great way to test an app’s interface design, without spending any engineering resources. In this course, Andy Needham shows how you can use Adobe Illustrator to design reusable components and screens for a mobile app prototype, which can later be animated in After Effects. He starts with the planning process, where you gather reference material, sketch your ideas, and map the user journey. Then Andy shows how to set up the project file correctly, by choosing the correct document type and organizing the artboards. Next, learn how to break down your sketches into components that can be reused throughout the app, including headers, navigation bars, and dashboard tiles. Andy shows how to convert your components into Illustrator symbols, and lay out the different app screens. Finally, he shows how to organize your project and export assets for animation.
MP4 1280x720 | 1h 44m | ENG | Project Files | 327 MB
Download links:
Lynda - Designing an Animated App UI with Illustrator.part1.rar
Lynda - Designing an Animated App UI with Illustrator.part2.rar
Lynda - Designing an Animated App UI with Illustrator.part3.rar
Lynda - Designing an Animated App UI with Illustrator.part4.rar
Lynda - Designing an Animated App UI with Illustrator.part2.rar
Lynda - Designing an Animated App UI with Illustrator.part3.rar
Lynda - Designing an Animated App UI with Illustrator.part4.rar
http://nitroflare.com/view/F89D74DF9D8627B/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part4.rar
http://nitroflare.com/view/36A14395CDAD8EE/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part3.rar
http://nitroflare.com/view/0FD703E711DE4E0/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part2.rar
http://nitroflare.com/view/D9848D8F1493999/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part1.rar
http://nitroflare.com/view/36A14395CDAD8EE/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part3.rar
http://nitroflare.com/view/0FD703E711DE4E0/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part2.rar
http://nitroflare.com/view/D9848D8F1493999/Lynda_-_Designing_an_Animated_App_UI_with_Illustrator.part1.rar
Comments
Add comment
Tags
Archive
| « February 2026 » | ||||||
|---|---|---|---|---|---|---|
| Mon | Tue | Wed | Thu | Fri | Sat | Sun |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
Vote
New Daz3D, Poser stuff
New Books, Magazines
 2018-01-17
2018-01-17

 2 072
2 072
 0
0